Begini Caranya Membuat Link Dengan Gambar - Kali ini saya akan membagikan cara membuat gambar yang didalamnya terdapat sebuah link atau situs. Jadi, ketika gambar itu diklik maka link atau situs yang kita sisipkan didalam gambar akan terbuka pada browser kita. Sebuah link dengan gambar biasanya dipakai untuk bertukar link antar teman atau partner blog kalian atau bisa juga untuk promosi barang atau produk yang anda jual yang nantinya akan dialihkan ke halaman tempat anda menjual barang atau produk tersebut.
Link dengan gambar itu adalah sebuah gambar yang didalamnya terdapat sebuah link atau situs. Siapa saja mungkin memerlukan link tersebut, tapi untuk lebih spesifiknya pasti kalian yang mempunyai blog atau website. Mungkin kebanyakan orang akan bosan bisa membuka buku atau website yang hampir seluruh isinya itu teks. Jadi, bila kita ingin menyisipkan link ke website atau blog kita bisa disiasati dengan memasukan link tersebut pada sebuah gambar supaya pengunjung tidak bosan ketika berada pada blog atau website kita. Biasanya link bergambar dipasang pada sidebar. Tidak menutup kemungkinan juga untuk memasangnya pada header atau panel lain bahkan pada postingan, tetapi pada cara dipostingan ini saya akan memasangnya di sidebar.
Begini Caranya:
1. Buat pos atau entri baru tetapi tidak usah dipublikasikan.
2. Klik Insert Image untuk memasukan atau mengupload gambar.
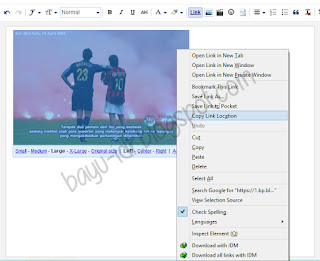
3. Klik kanan pada gambar, Copy Link Location dan paste di Notepad supaya tidak lupa link gambar tersebut.
4. Pada Tata Letak Blogger tambahkan Gadget HTML/JavaScript.
5. Tuliskan contoh script dibawah ini pada gadget tersebut.
<a href="http://kkpi.blogspot.com" target=_blank><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnDsxK8vx8e0NIoW_0TVfkie7mLYwiS7dgueZX2XJanN3rF4nuy9_oSrIsiQyrHDe_lhwqFh9HkHv3tP8fX1Uv7VNcRRuMZ2NL4LRltP2kjDg0jRtYhKKSmvJw9K_HZjC2JczVbIpfALm4/s1600/18034064_10208907397822688_6425562891089651894_n.jpg" width="175" height="225" /></a>
- href, isi dengan situs tujuan kalian. Disini saya menggunakan situs http://kkpi.blogspot.com
- _blank, jika gambar tersebut diklik maka otomatis akan terbuka tab baru.
- src, isi dengan situs gambar yang tadi di paste pada Notepad.
- width, isi dengan angka untuk lebar gambar.
- height, isi dengan angka untuk tinggi gambar.
Catatan:
- width dan height tidak wajib ada, tetapi nanti gambar akan berukuran default.
- Contoh hasilnya ada pada sidebar blog ini.
Demikian cara membuat link pada gambar, mudah bukan? semoga bermanfaat. Apabila ada pertanyaan silahkan bertanya pada komentar atau contact blog.



1 comments so far
waw sangat bermanfaat
EmoticonEmoticon